The 6 Stages of Web Design: What You Need to Know Before Starting a Website Design Project
You finally made the decision to redesign your website, but – due to no one’s fault in particular – you are now being pulled into a vortex of chaos. You know that at the end of the adventure you will have an awesome new website, but all the points in between are kind of fuzzy.
Let’s add some much-needed clarity to the process of building a new website.
A special note: This article is intended for all the non-designers, non–developers and non–web gurus out there. That is, the normal people who are diving, perhaps reluctantly or with anxiety, headfirst into their first web design project.
1. Discovery: What’s the Deal?
Every web design project begins with research. Actually, most of our projects at Oneupweb begin with research.
We – your entire digital team – want to know all about your brand; who you are, and what your needs are. We need to know about who your customers are, what they need from you, how they’re using your current website, and what their pain points are.
We will ask a lot of questions. We will dig down deep. And when we come up for air, we will know your business waaaay better than your mother.
This stage begins at the first touchpoint and extends well into the other stages of the web design process. Discovery is an ongoing process that informs every corner of your website, every inch along the way.
Common Elements of the Discovery Stage:
User Experience (UX) Audits
This report breaks down your website’s current navigation, ease of use and aesthetic, dissecting it and measuring it against best practices, current trends, your target audience’s needs, competitor websites and more. From this report, a list of improvements can be identified.
UX influences so much of what we do as marketers. Thinking about how a target user approaches your website helps us help them.
Persona Development
A persona is a distillation of key demographic and socioeconomic target audience information into a facsimile character that can be used to weigh key decisions against. Often, we pretend that the persona created is an actual user. We will ask questions such as, “Will Sara like this?” or, “Is this a button Jim would click?”
User personas are easier to use than hard demographic data because they, in essence, trick the brain into thinking that “Sara” is a real person to accommodate.
Brand Workshops

Brand workshops help us understand the direction you want to take your company and get everyone on the same page. They’re helpful during a website redesign, but also influence your day-to-day marketing efforts. Ultimately, a brand workshop gives everyone a clearer idea of what your company stands for and how it looks, acts and thinks.
Technology Stack
If your website is being rebuilt from the ground up, there’s a good chance it may need somewhere new to reside. We’ll need to ask some questions about your current website hosting, maybe dig around your existing content management system (CMS) to see how much content can be salvaged or exported, and evaluate the technology needs for a new website. Even at this early stage, diligent technology research is going to help us, and you, know what to expect when we get to the final stages.
2. Planning: Where Do We Need to Go?
During the planning phase, a team of designers, SEO specialists, developers and UX experts work together with you to decide on how many pages will be needed, how the navigation will function, where content will go, and what the framework of individual web page templates will be.
Also, during this stage, much of the methods to develop and technology used to create the website will be chosen. This means selecting an appropriate Content Management System (CMS) such as WordPress or Drupal, deciding on any special animations or transition effects, or enabling accelerated mobile pages.
With good planning, your website will be able to grow with your business or organization and stand up to real-world use for an extended period of time.
What you will be presented with during this stage:
Sitemaps
A sitemap is a diagram that shows the exact structure of your entire website, and includes where individual pages live within that structure. For example: It would show that the “Our History” page should live within the “About Us” section of the website and that the “Widget-o-Matic” product page should live under “Our Products.”
A good sitemap is a collaborative effort between your design team and your SEO team. It’s important for your SEO team to review site architecture and how the navigation is labeled. This isn’t to suggest that the SEO team will want to stuff keywords throughout your navigation, but they want to make sure search engines will have context, too.
Without a logical sitemap, your growing website might quickly unravel into chaos.
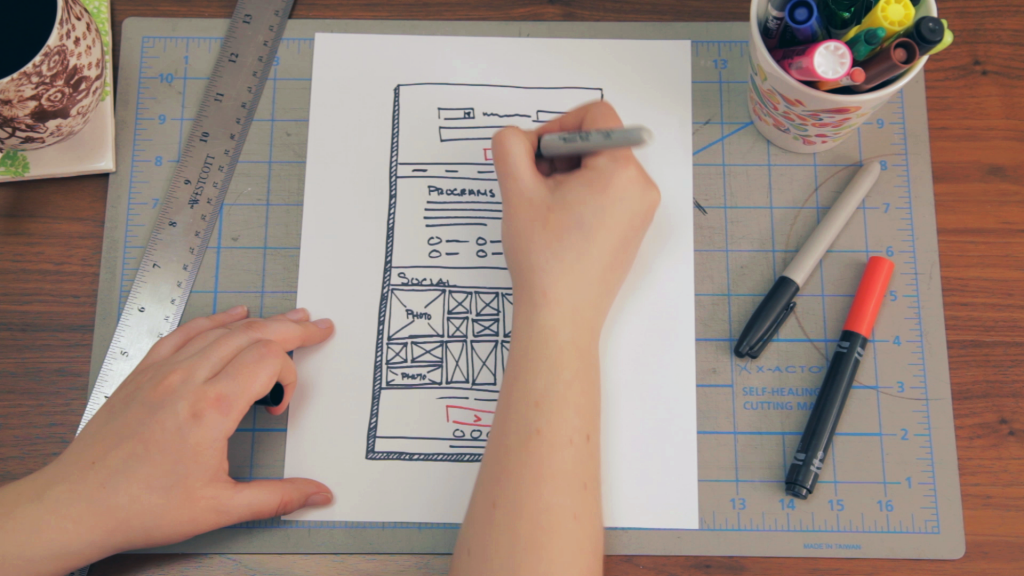
Wireframes
If a sitemap is the blueprint of a website, then wireframes are the foundation and framing. The goal of a wireframe is to establish information hierarchy on the page as well as what elements belong and where they should go.

Often a website redesign brings the desire to “simplify,” but if organic traffic is part of your digital strategy, we’ll make sure your wireframes indicate on-page elements like headings, images, copy, etc. This will help achieve a harmonious balance that will keep your users happy and give search engines the ability to index your website so your users can find it on Google and Bing.
3. Design: Going There
Now that the blueprint and framing is complete, it’s time to paint walls, install fixtures and roll out carpets.
The design stage, often viewed as the most exciting phase of the web design process, is where all the planning and strategizing come together and the new website starts to take shape.
To start, a design team typically will create a mockup of the homepage based on the wireframe. Colors, fonts and imagery are selected and applied to the design strategically. Design is subjective, but we always make choices that are best for your users and business goals, based on the research we’ve already done. Once a design direction is selected, other key templates will be mocked up and made ready for development.
What you might see during this phase:
Dynamic Mockups
These days, technology has made dynamic mockups the preferred method to incorporate basic front-end development into the website design. Pages are created using development techniques to show how the website will look in the browser window. If the website design is intended to be responsive, the page will flex and move as the browser window is resized. It’s important to note that a dynamic mockup is not a fully functioning web page.
Static Mockups
Static mockups are essentially “photographs” of how the website will look. They may be presented as .jpgs or PDFs. Often, if the website is intended to be responsive, the design team creates separate static mockups showing how the page will look on various devices such as a phone or tablet. Along with this, snapshots of various interactions may be created, such as how a button will look as a user hovers over it, or what happens when a user clicks on an item in the navigation.
Design Assets
“Design assets” is sort of a catchall term for all the bits and pieces of the site: images, icons, page banners, specialty layouts, text effects and a lot more.
Once created, design assets are incorporated into the website. For example, a series of icons may be created in order to depict all the services or products your company offers. Once the icons are approved, the design and development team will implement these “design assets” on the website.
Brand Guide
Creating a new brand guide at the end of a website launch is a good idea. It outlines how the brand should look, including all new styles developed during the site design, and the basic information needed to replicate the design used for future designers and content creators. It should include what fonts, colors, images treatments and button styles are used on the website, as well as how to use them. It may also include what tone the copy should have. Your new brand guide works to keep quality and brand consistency high. When a brand has made a huge change in direction, a guide is even more important. This typically comes at the end of the project entirely, not just when design is finished.
4. Development: Going There, Part II

It used to be that we’d design everything at once and then pass it off to developers. Now, the two work in tandem. Sure, you can’t build a house without the plans, but once design prototypes have been approved, developers can start putting together the frame of the project. Drywall, paint, ceiling fans and cabinets get installed as the design process continues to progress.
Typically, the homepage is developed first. Then a series of internal templates housing all the different forms of content on your site is developed. For most websites this also means implementing a content management system (CMS) and building in back-end functionality that will make the website easy to maintain in the future.
Bits and pieces:
Templates Developed
Templates are like a desk organizer – they give you a place to put all your content. Typical templates for a website may include gallery pages, popups, blog pages, article pages, interactive maps, results pages, FAQ pages and more. Depending on the size of your project, there may be only a couple or 10+ different templates created for your content. (What templates are needed is typically decided upon during the planning process.)
301 Redirects
Often, old or outdated web pages will be removed as part of the web redesign process. It’s important to redirect users and search engines to the new pages so that they don’t land on a 404 page.
Content & SEO Implementation
It’s best not to “tack” SEO on at the end of a site redesign, so make sure to bring in your SEO team during architecture, functionality and content discussions. Most of the time, “content-first” is the direction we take. If your SEO team is authoring copy, make sure there’s a strategy for reusing, redirecting and writing optimized copy before content migration begins.
Content Migration
It’s important to move existing content (that did not need to be re-written) from an old site to the new website and to make sure that it fits within the new flow and hierarchy of the site. Not all or even most content will be migrated from the previous website. The decision to remove, consolidate or add brand-new updated content is typically decided upon during the planning stage’s sitemapping process.
Accessibility Auditing
Throughout the project’s development lifecycle, we continually audit design and code to ensure ADA-compliant accessibility standards are being met, generally using the WCAG2.1 Level AA standards. Not only does this ensure legal compliance, it opens your site up to an audience that’s typically underserved or outright ignored. Accessibility compliance also ensures that many “user experience” best practices are met, further improving the usability and long-term health of your website.
5. Testing & Launch: Does It Work? / Hitting the Button
Before a website can be uploaded and released into the wild, it needs to be thoroughly tested. And then thoroughly checked. How else can we ensure that everything is working correctly? Nobody likes a broken website, especially a brand-new one.
Here, multiple people will look at individual pages making sure that everything is as it should be. We call this QA or quality assurance.
We test the website across the most popular browsers and attempt to cover at least 99 percent of the technology your website’s audience is using, which can be determined through analytics and market research. Automated tools like CrossBrowserTesting.com allow us to test the site against dozens of browsers at once and compare the differences – not every browser will be pixel-for-pixel the same, but we do ensure that every experience performs, looks, and functions according to expectations.
The SEO team will check your server response codes and indexing, and will build an XML sitemap as well as implement a variety of SEO best practices.
And once everything is ready; the testing is complete, the content is placed, the tracking and analytic codes are in – everything is put together and in its rightful place – the website will be unleashed on the world, uploaded to the server, and … and … IT’S ALIVE!
Congratulations! But we’re not done yet.
6. Management & Maintenance: Feeding the Beast & Improving Performance
The web design process is a closed cycle. There is no endpoint. If you want people coming back to your website over and over and over again, your website must remain fresh. It must remain relevant. It must remain in tip-top working order.
Yeah, it can be a lot of work. But it means happier customers and more business for you.
Onward and Upward:
CMS Training
If you’re going to manage your website, make sure you know all the ins and outs of your chosen CMS. This means either teaching yourself through the many online sources that exist or bringing in your design/development team to consult with you over the finer points of managing your content in the best way possible.
Vigilance!
You should regularly test how your website works on multiple browsers and devices. You never know when a browser update might put your website in a twist. Make sure you know about and fix any issues before your users notice and go to a competing website instead of yours.
Asset Creation
As your website grows and changes, you will need to have new design content. This could mean building new banners for your homepage or simply finding and purchasing the right stock photography for a new page.
Content Creation
Along with periodically updating new design assets, you will need new content of your website. For many businesses, the easiest way to incorporate and build content on your site is to have a well-designed and well-maintained blog. Regular posting of quality blog content will keep your users up to date on all the latest industry news and events, and keep your site looking and feeling vital.
And, that’s all, folks! Mostly …
The process of designing and building a top-notch website can be a lot of work, but with the right team and good planning, your website can be a star player in your industry.
Want to know more about website design and what we can do for you? Let’s chat!