How to Track Link Clicks on AMP Sites with Google Tag Manager
As if Google Tag Manager wasn’t already difficult enough for us non-developers to grasp, Google decided to change the trigger variables for AMP websites. With huge help from my developer friend and colleague, we found a solution that allows us to quickly implement basic event tracking on new AMP websites that we have recently designed, developed and optimized at Oneupweb – including the four basic events that we track on every website we launch:
- Emails
- Calls
- Forms
- Social icons
Tracking these events helps us better understand how users are engaging with a website so we can provide our clients with more meaningful reports. I became an expert at implementing the events via Google Tag Manager. But when I tried implementing the same events in a new AMP container, it was different…
“Wait, where is the Click URL variable?”
Let’s back up to discuss what I was used to seeing in Tag Manager.
Setting Up Non-AMP Website Event Tracking
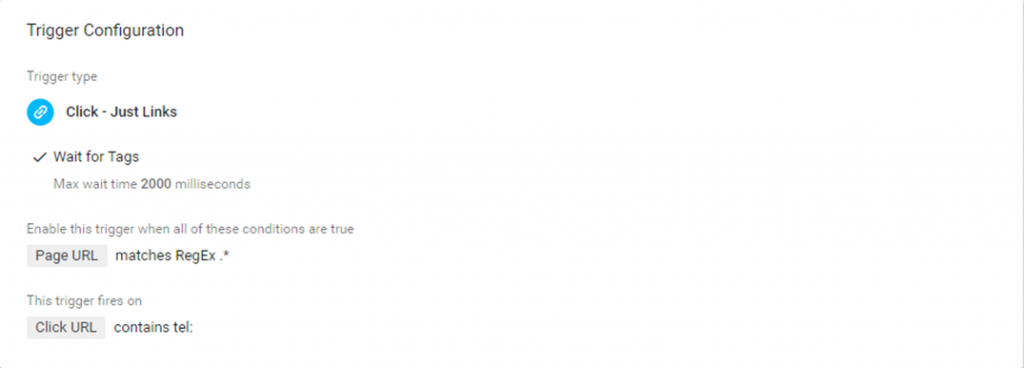
On a non-AMP website, you can easily define triggers to fire on Click URLs, or the destination of the link. This makes it super easy to set up tracking for clicks-to-call, email and other outgoing links, with triggers that look something like this:
- Click URL contains tel:
- Click URL contains mailto:
Here’s a look at the actual configuration of one of our click-to-call events:

Need help with Google Tag Manager or your overall SEO strategy? Chat with our experts.
Setting Up AMP Website Event Tracking
On an AMP website, however, Click URL is not a predefined variable. Trust me, I looked. Then I Googled. Sure enough, there was hardly any information about configuring GTM tags and triggers for AMP websites. And since AMP is the new gold standard, I knew I’d better figure it out. So, like any great problem solver, I asked a smart person to help me figure out a replacement for the Click URL variable.
And now I am sharing the fix with you.
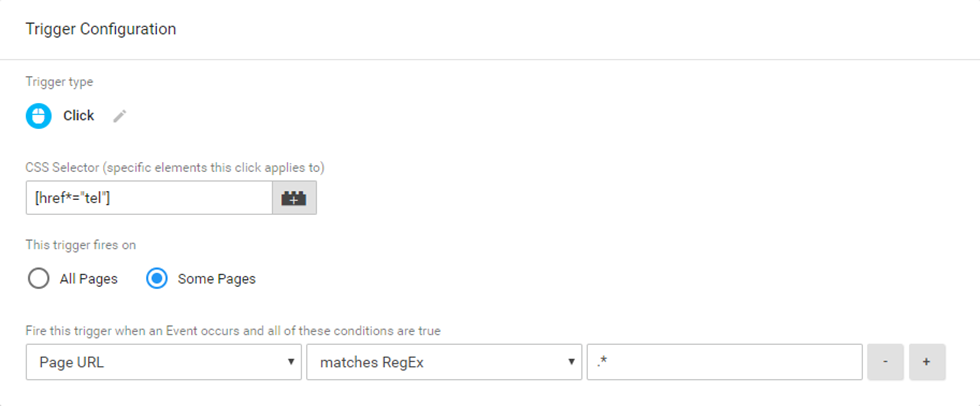
The solution we found involves the CSS Selector variable (specific elements this click applies to).
I will explain this is layman’s terms, which is naturally how I think about it. We inserted a line of regex that operates identically to the Click URL variable. It essentially says, “This action (click) applies to all elements that link (href) to URLs containing ‘tel.’” You can then replace “tel” with “mailto” or “facebook” or whatever outgoing link you want to track.
Have a thirst for knowledge? Join Learn with Oneupweb for free digital marketing courses.
Here’s a look at the click-to-call trigger configuration for an AMP website:

Note: This works even if the phone numbers are not wrapped in hrefs.
You can copy and rename the click-to-call tag trigger for other events. All you’ll have to do is change the CSS Selector according to the outgoing link you’d like to track. Here are some more examples:
Click-to-call event tracking
- CSS Selector = [href*=”tel”]
Click-to-email event tracking
- CSS Selector = [href*=”mailto”]
Social icon event tracking
For AMP sites, you’ll need to create a new tag and trigger for every social icon you wish to track sitewide. The class you designate in the CSS Selector may vary depending on development. Inspect the source code, and look for the class tag on your social links. Here’s what my example looks like: <li class=”social”>
And here’s how I configured the CSS Selector on my tags:
- CSS Selector = [class*=”social”] > [href*=”linkedin”]
- CSS Selector = [class*=”social”] > [href*=”facebook”]
- CSS Selector = [class*=”social”] > [href*=”instagram”]
- CSS Selector = [class*=”social”] > [href*=”twitter”]
- CSS Selector = [class*=”social”] > [href*=”youtube”]
Form submits event tracking
The form event setup is a little trickier. Inspect the source code of your form you want to track – e.g., a contact form, email signup form, etc. – and identify the type value. You’ll want to ensure there aren’t multiple forms on a single page that you want to track separately, as they probably have the same type value and would require some custom code to track separately.
If you have one form on multiple pages, you can always differentiate the form by making your Label the Page Path. This way, you can tell which pages have the most successful form-fill rate.
Here’s a look at the source code (with the form type highlighted), followed by the trigger setup in Google Tag Manager:
<p><input type=”submit” value=”Send” class=”wpcf7-form-control wpcf7-submit” /></p>
CSS Selector = [type*=”submit”]
Always preview your tags before publishing by using Google Analytics’ event tracking (Real Time). If all looks good, you should see events coming through in Google Analytics immediately in an unfiltered view after publishing your new tags and triggers.
And if you need help tracking events that are a little more advanced, let’s talk!