SEO for Hidden Content: Using JavaScript and Accordions
Accordion, tabbed content and other expandable text blocks are solutions for web designers looking to strike a balance between lots of content and clean design. When you package pieces of information into tidy, unobtrusive compartments, you put users in a position to choose what matters most to them. But how do accordions affect SEO, and are all accordions the same? What about other styles of hidden content?
Learn more about why we use accordions on websites and how different code impacts performance.
Let Oneupweb dial things in. Learn more about our web UX and accessibility services.
What Is an Accordion in Web Design?
Accordions are a popular design element that effectively hide content from the user until they choose to view it. Note that they don’t necessarily hide that content from search engine crawlers, but we’ll get to that in a second. In most cases, the hidden content is accessed by a mouse click or keystroke, categorizing it as a responsive design element.
Think of accordion and tabbed content as a clothes dresser. It neatly compartmentalizes specific categories of content (underwear in the top drawer, pantalones one drawer down, etc.) and keeps everything out of view until you need it.
Does Google Crawl Accordion Content?
Officially, Google has reiterated time and time again that its crawlers can see hidden content on pages. However, digital marketers have reason to suspect that tabbed and accordion content may not be treated the same as always-visible text. One intrepid tester found that Google didn’t rank a page for keywords “hidden” in accordions built using JavaScript and CSS as highly as it did for keywords in visible text.
That study was conducted in 2017, and while things may have changed since then, it’s worth noting that Google’s position on hidden text dates to 2013.
Google, SEO and Hidden Content: Then and Now
Hidden content, like the Force, can be used for the Dark Side (black-hat SEO) or the Light Side (white-hat SEO). In the ’90s and early ’00s, developers would “hide” huge lists of valuable keywords on strategic pages to trick search engines like Google into assigning them first-page ranking positions. Officially, this no longer works, and search engines actively punish egregious keyword stuffing anyway.
Most marketers suspect a lingering sensitivity toward hidden content from Google and their ilk.
However, there are ways to use hidden text in a more SEO-friendly way! A little customization might be needed.
Building Content Accordions the Right (And Wrong) Way
The accordion user interface (UI) has three main components, outlined below with best practices. While they may look straightforward, each component impacts both how users access the hidden information and how much priority search engines place on the content therein.
Accordion Headers
Headers are the always-visible text that describes the content “hidden” in the panels beneath. These should be brief while setting clear expectations; life might be like a box of chocolates, but users should know exactly what they’re going to get on your website.
Accordion Icons
Small icons are a useful way to communicate either the category of the hidden content or a signal of “There’s more here!” You’ll often find a “+” icon on the page element that the user will click to expand the panel. Other generally accepted options are the caret or the down arrow. The right-facing arrow has gone out of style for accordions, as this icon typically indicates a link that leads to another page.
Accordion Panels
Panels are the expandable, hidden blocks of text accessed by click or keystroke. While they should provide useful information, such as answering a question in an FAQ block, accordion panel content should be relatively brief. They often contain short paragraphs or bulleted lists.
Getting these three main components looking and functioning correctly is half the battle. The other half is using JavaScript or CSS correctly, which we’ve also laid out in this article.
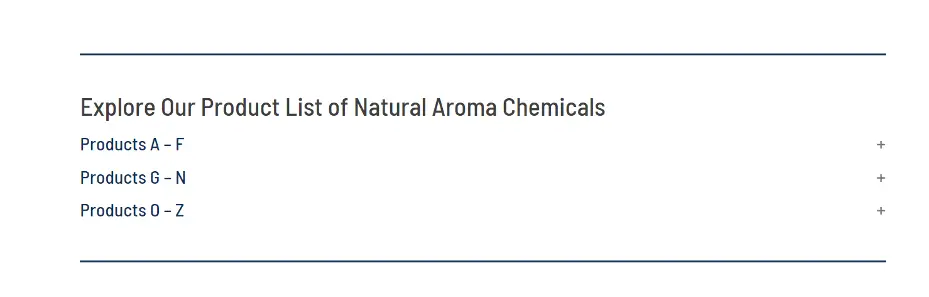
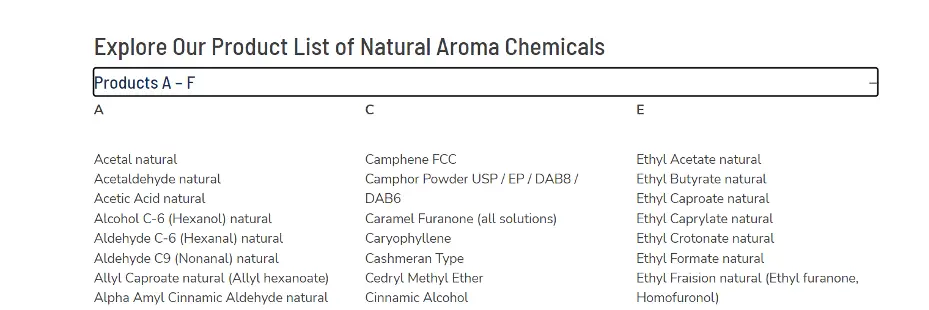
An Example of an Accordion
In this application, Tilley Distribution uses an accordion block to neatly organize hundreds of natural aroma chemicals without overwhelming the user. Looking for some caryophyllene (and who isn’t these days)? Select the panel labeled A-F. Otherwise, users can keep scrolling to access the form below the list.

Expanded view. Hey, they’ve got Ethyl Fraision natural, too!

Using Accordions on Different CMS Platforms
Content management platforms like Squarespace and WordPress make it easy to implement pre-built accordion content blocks.
- Squarespace Collapsible Text – Also referred to as collapsible sections, Squarespace added its take on accordions in 2022.
- WordPress Accordion Plugins – There are several excellent accordion content plugins on WordPress, and we’ve used a few on client websites that didn’t require much customization.
There’s almost certainly a pre-cooked accordion tool on your CMS of choice – but hold up! It’s never that easy, is it?
Accordions and Accessibility
There is one curveball here. Many accordions are not perceivable by screen readers, which are used by visually impaired individuals and more. Web accessibility remains one development area overlooked by too many developers (but not Oneupweb), especially teams building pages with pre-built templates or blocks.
Luckily, developers can resolve this issue by changing the ARIA settings. The <aria-label> attribute provides a small snippet of code for interactive elements of a page, and screen readers can use this to discover the content.
Check out these web accessibility compliance tips for designers.
Building Accordions in JavaScript
To screen readers, the ARIA properties signal the presence of tabbed or accordion content. ARIA, which stands for “accessible rich internet applications,” can be toggled into two settings:
- <aria-hidden>
- <aria-expanded>
Most pre-built accordion blocks are built with the ‘hidden’ label. This keeps both the content and the underlying code from being perceivable to users and screen readers.
Instead, developers can give the ARIA section of the accordion code a different set of instructions. They start by adding a unique <id> to each expandable section (usually the panel) and assign the ARIA property to control its visibility. Then, they add the desired setting, <expanded>. The code is capped off with a signal that tells screen readers that the content is here and expanded.
Implementing these instructions improves accessibility. Google and other search engines don’t officially look for ARIA as a ranking signal, but there’s evidence that it may play some role, at least under the radar.
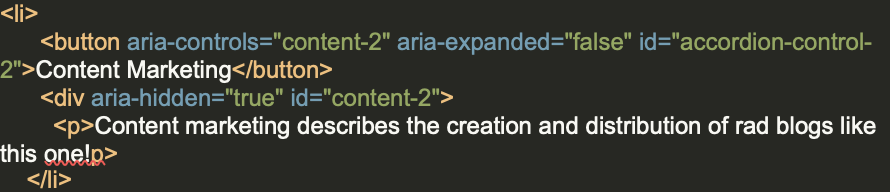
The full, expandable panel code looks like this:

Can I Build a CSS Accordion Without JavaScript?
Experienced developers can create hidden content using only CSS, but it is tricky. While some developers have packaged up snippets of code to get you started, it’s still a lot of detailed work to bring the perfect on-page experience to life. If you’re heading down this road, make sure you get in touch.
The Accordion Plays On … Let’s Jam
Built right, accordions and tabbed content are useful web design elements that provide a predictable, intuitive user experience. While they may not be the best place to stash your most important keywords, they’re still crawlable by search engines. With a little love, and code, they can also help you deliver an inclusive experience to visually impaired users. We’re here to make accordions and hidden content work for you; reach out to Oneupweb, or call 231-922-9977 to get started.