Implementing AMP on the Oneupweb Blog: A Case Study
Introduction
What Is AMP and How Is it Improving Website Performance Today?
When it comes to websites, fast is better. Google has repeatedly said page speed is a ranking factor (affects search engine placement) – but it matters just as much for the user. Research shows that 32 percent of users bounce if a page takes seven seconds to load. It also shows that faster page speeds result in more conversions and that users visit more pages on a fast-loading website.
That’s why Accelerated Mobile Pages (AMP) are taking a spotlight.
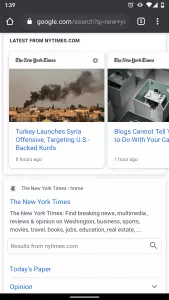
AMP is a way to optimize your website content for faster loading, typically targeted toward mobile browsers (and those surfing your site from their smartphones). News sites, for example, were at the forefront of using AMP as a means for quicker loading times, along with downsizing images, not auto-playing video and prioritizing the meat (the text) so the content loads faster. Typically, when a user is browsing a news website on their mobile device, they’re there for information – why not give it to them? For example, if you search “New York Times” on your mobile device, you’ll see this:

Below the advertisements is a carousel of recent news stories, each denoted with a little lightning bolt to signify it is an AMP-enabled web page.
Why Was AMP Created?
The Mobile (Speed) Demand
Think With Google shared insights into mobile page speed last year. The highlights:
- 15 seconds is the average time for a mobile web page to load
- Bounce rate increases 123 percent when page speed is 1-10 seconds
- 70 percent of mobile web pages analyzed take five seconds to load content above the fold
Why We Tried AMP on Our Blog
Armed with the knowledge that users want faster loading pages, we set goals to increase organic views of our content as well as decrease page load speed and improve the UX of our blog. But we also knew that Google was prioritizing AMP, so we also set out to improve our search rankings with faster page speed.
Limitations of AMP
AMP doesn’t support custom JavaScript on pages – likely because JavaScript has a reputation for poor performance. This creates some interesting programming and design challenges; certain plugins and, therefore, the functionality of those elements utilizing JavaScript on the site, may not work anymore, but there is even the possibility that design elements could be incompatible with Google’s custom AMP-HTML language. That means you might lose some of the opportunity to stay “on brand” when using AMP.

We chose to AMP the blog for a few reasons. To simplify the creation of our original AMP template, the implementation did not include some of the design components from our main website – but since then, our general site style has been updated to be more “AMP ready” and we’ve been able to match the AMP templates nearly 1:1 with our primary templates.
That’s something to look out for in your own website’s implementation of AMP. Depending on the complexity of the design and existing layout, a matching AMP template may not be possible without a larger redesign of your website. Even very common elements like drop-down menus and accordion content can require overly complicated hacks and bad practice workarounds to accomplish.
The limitation of custom JavaScript also made custom tracking 3rd-party tracking scripts an impossibility. We presently partner with HubSpot to provide better data on our website visitors and follow their path into our CRM. But at the time of launch, HubSpot’s tracking code was not on AMP’s whitelist of supported 3rd-party tracking scripts. Even after working directly with HubSpot to try to address the problem, we were unable to bring this functionality to our AMP-compatible pages.
You too may run into similar issues when trying to implement 3rd-party marketing scripts, which could range from simple visitor tracking to chat popup support to contact formfills.
What's the deal with website development anyways?
Going AMP
How We Approached Implementing AMP on Our Site
AMP is meant for delivering information to a user, so we chose to implement AMP only on our blog, not the rest of the site. Clients or other users navigating our website get the full Oneupweb brand experience. Of course, we aim to have our pages load in three seconds or less so every user has a good experience.
We tracked analytics over six months and compared the data to the previous six months as well as year-over-year.
Even though we only applied AMP to our blog, we analyzed data from non-blog traffic to show it wasn’t just our website performing better. We also looked only at organic traffic, excluding social media efforts and other sharing options that might have elevated numbers. We pulled data from January 2017, and then implemented the AMP in January 2018.
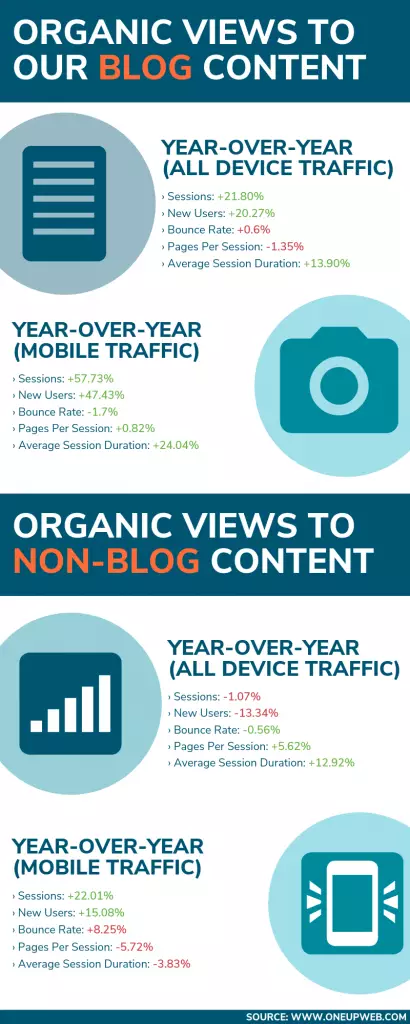
The Results
The following statistics were pulled year-over-year comparing August – December 2017 vs. August – December 2018. We pulled year over year versus period over period data to account for the seasonality of the business.

Other Variables to Consider
During this time, other site improvements were also being made and should be considered:
- Production of new content that could be deemed as better and could attract more visitors.
- New content published during the AMP study (between January 1, 2018 and June 28, 2018)
- 19 new blogs
- New content published in 2017
- 57 blogs
- New content published during the AMP study (between January 1, 2018 and June 28, 2018)
- Optimized old content on site
- Fixing site errors (broken links, images, etc.)
- Site audits were run on December 27, 2017 and May 10, 2018. These errors were fixed during the time period we started running AMP on the blog:
- Total site errors down 74 percent from 20,221 to 5,354
- Page errors down 4 percent from 160 to 153
- Pages missing a meta description down 90 percent from 4,571 to 474
- Meta description too long or too short down 83 percent from 4,621 to 785
- Broken links down 10 percent from 478 to 432
- Rel=’nofollow” down 99 percent from 928 to 4
- Image issues (broken, alt text, title text) down 90 percent from 3,930 to 372
- Site audits were run on December 27, 2017 and May 10, 2018. These errors were fixed during the time period we started running AMP on the blog:
Do you love website development?
Our Recommendation and Learnings
As time rolls on, there is no question that people will continue to become more impatient and expect things to load almost before they even click on that URL, which, by the way, is basically how AMP works. As this trend continues, if you choose to ignore advancements like AMP, you will more than likely start to see a decline in the traffic to your site, which can lead to a decline in your business, too.
For Oneupweb, the change in our blog made a significant difference in traffic over time. The gains we saw at the beginning of the test has started to level out the further we get outside of the experiment window, but we have been really pleased with the results overall. Despite seeing a 57 percent increase in mobile sessions to our blog content YOY versus only a 22 percent increase in our non-AMPed pages, we do not foresee us wanting to AMP the entirety of our site. When looking at the limitations it has on design, we as a team decided being able to showcase our brand’s design chops, was more important than the increase of page load speed. There are other things that our team has worked on and continue to work on to increase the page load speed of the rest of our site without having to lose any functionality or the full experience of our site’s design.
If you have been on the fence about whether to apply AMP on your website, we suggest you run a test on your own. Find a few pages (like your blog) that don’t rely as heavily on a beautifully designed layout, but are traffic drivers for your site. Then AMP those suckers and sit back and watch for the next 3-6 months before comparing your results YOY and QOQ. Then don’t forget to tell us how it went!
Don’t have time or expertise to run the test yourself? Or looking for more website improvements than just AMP? Reach out to our team at Oneupweb – we are happy to speed up your site.