Thriving After Google’s Page Experience Algorithm Update
In mid-June 2021, Google officially began rolling out their Page Experience algorithm update. The update blends new Core Web Vitals metrics with existing UX-related ranking signals to measure overall Page Experience. This Page Experience signal is an influential tiebreaker in the great battle for top spots on the SERP.
Should you be scared? Probably not. Our SEO and website experts here at Oneupweb believe you’re in good shape to survive the update – and even benefit from it – if you’ve already taken previous algorithm updates seriously. However, there are certainly website improvements you should be considering now.
First, let’s outline the definition of Page Experience and see how it works.
What Is Page Experience?
Page Experience is a signal or “score” that Google uses to determine how helpful a web page is for users. The signal helps the search engine rank search results based on perceived relevance to a user’s query. Instead of looking at keywords and information on a web page, Google takes an object-oriented approach to measuring Page Experience.
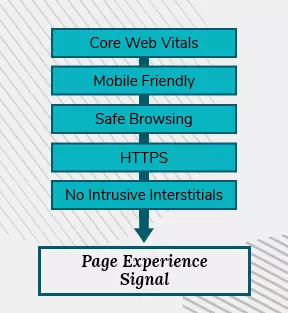
These five “objects,” or signals, have individual scores that combine to create the Page Experience signal:
- Core Web Vitals
- Mobile Friendly
- Safe Browsing
- HTTPS
- No Intrusive Interstitials

Core Web Vitals is a brand-new signal (2020) created specifically for the Page Experience update. The other four signals are already being measured and considered, at least partially, in the great ol’ ranking algorithm. For example, No Intrusive Interstitials has been part of Google’s game since 2016.
There will also be hundreds of sub-signals influencing Page Experience that we can only speculate about. Because that’s how Google rolls.
Later in this post, we lay out the details of the five primary objects that make up the Page Experience signal, including tips for improving each one.
Why are people worried about this update?

The reason, in part, is we will never know the weight of each object that influences the strength of your Page Experience signal. So it’s difficult to know which of the Page Experience factors have “teeth” – as SEMrush puts it. Additionally, we won’t be told the weight of any sub-signals. In other words, there are ways to lose SEO traction without knowing how you’re messing up.
Another thing that could be worrisome? The Page Experience signal will be significantly updated annually, with smaller changes being likely throughout the year. Really, though, this has always been the case for Google’s ranking algorithm.
Finally, the Core Web Vitals object may be the “scariest” Page Experience object because it feels new. Plus, it’s hard to fix quickly if your site is spaghetti-coded (i.e., slow and glitchy).
But you can dial back your fears. According to Google’s Gary Illyes, Core Web Vitals is unlikely to become the most important signal influencing your Page Experience score.
Please don’t be scared.
At Oneupweb, we’re feeling pretty chill about Google’s Page Experience update. Though our SEOs, designers, developers and UX experts are taking it seriously, we feel confident that quality content and clean web development will see us (and our clients) through any storm.
We perceive Page Experience as a tool for getting better. It’s like previous algorithm updates but more clearly explained. It’s a chance to see more of Google’s brains. For at least one of the objects – Core Web Vitals – we’ll get to see an actual score to understand how we’re doing. Just as Google preaches being transparent and helpful to users, they are being more transparent about their algorithm to help content creators improve themselves.
If you’re worried that your website isn’t ready for this change, you’re already taking the best first step: getting educated about Page Experience and pursuing website improvements as well as you’re able.
Let’s dig in.
Breaking Down the Page Experience Signal
In this walk-through of the five Page Experience objects, we’ll explain what each object is and how to improve Page Experience from that angle.
1. Core Web Vitals
What Are Core Web Vitals?
Aka the new kid on the block. Google defines Core Web Vitals as “a set of metrics that measure real-world user experience for loading performance, interactivity, and visual stability of the page.”
All site owners should frequently check their Core Web Vitals and strive to improve them, as they are directly tied to pleasant UX and high ranking potential.
While the Vitals will evolve in years to come, these are the current metrics to focus on:
- Largest Contentful Paint (LCP). This is a measure of loading performance, aka page speed. In a quality Page Experience, LCP is under 2.5 seconds.
- First Input Delay (FID). This is a measure of interactivity speed. The best user experience includes an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS). This is a measure of visual stability, with a lower score indicating more stability. A CLS of less than 0.1 is ideal.

Google scores web pages’ Core Web Vitals based on real data from users – not tests and guesses. To pass the Core Web Vitals assessment, your web page needs a score that’s at least in the 75th percentile for all three metrics.
If you don’t pass your Vitals check right away, don’t panic. Many sites won’t at first. Simply make efforts to continually improve your website’s performance.
How to Check Core Web Vitals
Check your Core Web Vitals at least once per quarter and after every major website update or addition. Right now, you can view this data in all of Google’s main developer tools:
- Search Console
- Chrome User Experience Report (CrUX) – New API in 2020
- PageSpeed Insights – Controlled by CrUX
- Chrome DevTools
- Lighthouse
- Web Vitals Extension
Here’s the minimum workflow we’d recommend employing with these tools:
- Go to Google Search Console. Look at the built-in Core Web Vitals report to see which of your pages is looking sad based on field data from real web sessions. Sort these into groups based on page template.
- Still in Search Console, head over to the PageSpeed Insights tool. Plug in individual URLs from your problematic page groups to identify issues. Organize issues based on what can be fixed in bulk, and what’s a one-off problem. (This tool uses both field data and controlled-test data.)
- Troubleshoot and fix issues using a mix of the Web Vitals* extension and Lighthouse. If desired, back up your analysis and next steps using Chrome DevTools.**
- Check your work by running another Core Web Vitals report in Search Console.
- Resubmit your sitemap (or individual pages) to Google Search Console to re-index your updated pages quickly.
*We like the Web Vitals extension because it shows all three Vitals metrics and doesn’t cause information overload. Keep in mind you must move the page around with your mouse to get the FID value.
**The First Input Delay (FID) metric is not available through Lighthouse or DevTools. However, Total Blocking Time (TBT) is a suitable proxy metric provided through a lab testing environment instead of field testing, and FCP provides related information.
Google recommends a workflow that involves all six tools listed above as well as additional JavaScript for further field testing, which is the most thorough route but is probably overkill for quarterly checks. Use the full workflow when resources allow and the shorter Oneupweb workflow for your quick audits.
Finally, know what the experience looks like if a page isn’t passing Core Web Vitals tests. For example, here’s an excellent overview of Cumulative Layout Shift in practice.
How to Improve Your Core Web Vitals Performance
The steps to improving this Page Experience object vary greatly, depending on how your website was built.
If your development team is feeling under-supported while navigating these steps, check out our Page Experience/Core Web Vitals Audit service. We’ll identify all the issues and help you fix them.
Here are some of the common updates that can improve Core Web Vitals:
- Choose quality web hosting, and make sure your server is optimized.
- Eliminate render-blocking JavaScript.
- Minify CSS and load critical CSS (e.g., above-the-fold) faster, either manually or through a plugin. When needed, Oneupweb likes WP Rocket.
- Utilize browser and CDN caching.
- Consider using lazy loading, especially for larger images.
- Optimize your images so they load quickly.
- Give dimension attributes to all media using CSS, which prevents visual instability.
- Remove or replace super-big page elements.

Here’s some extra insight from JD, a Oneupweb developer:
“I personally like to use SVG images wherever I can […] because they tend to be smaller. I also like to use pure JavaScript instead of jQuery because it’s faster. Some people may disagree, but the numbers don’t lie – plain JS is much faster (about 10 – 25%), and a safer option in case someone doesn’t have jQuery. JS is also a better option for heavy phone users.”
2. Mobile Friendly
What Is Mobile-Friendly Page Experience?
A mobile-friendly Page Experience is responsive, fast, convenient and engaging. Mobile-friendliness has been a part of Google’s ranking algorithm since at least 2015, and mobile-first indexing is rolled out. So digitally informed site owners are feeling confident in this aspect of the Page Experience update. Whether your site is mobile-optimized or a bit antiquated, now is the time to prioritize the mobile user experience even more.
How to Check for Mobile-Friendliness
Lucky you – Google has a mobile-friendly test, and so does Bing. We recommend checking all your main page templates with these tools and addressing any mobile usability problems you find.
Google Search Console now has a bulk Mobile Usability tester too. Here you can find specific errors that are hindering mobile-friendliness across your site. While resolving these errors may be labor intensive, it’s worth it.

How to Improve the Mobile-Friendly Signal
The tools we just mentioned will help you fix your current pages. But you can save time by building new pieces of your website to be mobile-friendly from the get-go.
Be sure your website checks all these boxes:
- It uses responsive web design and development. This means there’s no separate site for mobile, the text is large enough, there’s no overflowing text, columns stack where necessary – all things are responsive.
- It provides a short, easy experience for common use cases. For example, the purchasing experience after an ad click should only be a few clicks long.
- It lets Google see lazy-loaded content.
- It has paginated archives instead of infinite scroll. Pagination is typically much faster, better for SEO and less frustrating for mobile users.
- It follows mobile-accessibility best practices. For example, at Oneupweb, we often see (and fix) mobile navigation with poor accessibility.
Additionally, consider using Accelerated Mobile Pages (AMP) in areas of your website frequently accessed by mobile users. For example, Oneupweb has AMP versions of all our blogs and resources.
If you use AMP, make sure you set up your AMP Google Tag Manager container correctly – we like this guide from Simo Ahava. Otherwise, your Google Analytics sessions and event data will go off the rails.
See how enabling AMP on our website dramatically changed traffic.
3. Safe Browsing
What Is Safe Browsing in the Context of Page Experience?
Safe Browsing refers to a collection of security guidelines that Google checks as part of the Page Experience signal calculation. The Safe Browsing “object” may be interpreted as a tiebreaker within the Page Experience algorithm update, as many site owners today have been perfecting their web security for a decade or more.
There are at least six core guidelines that confirm whether a website is unsafe. Four of these important guidelines are named on the Google security blog: “malware, deceptive pages, harmful downloads, and uncommon downloads.” If a website is deemed unsafe, Google warns both users and the site owner.
Checking for Safe Browsing
The Safe Browsing taskforce finds thousands of new unsafe websites every single day. Even if you think you’ve followed all the rules, your site could be flagged as unsafe if it has been compromised by hackers.
If your website is not providing a Safe Browsing experience, you’ll find out why in the Security Issues section of Google Search Console. Any warnings you see there should be taken extremely seriously. Ideally, you should resolve them within a few days. Luckily, each warning will come with a set of instructions for resolving the problem.

How to Ensure a Good Safe Browsing Signal
Other than keeping an eye on Google Search Console warnings, here’s what Oneupweb recommends you do to ensure Safe Browsing:
- Follow the HTTPS guidelines in the next section of this guide.
- Choose high-security web hosting services with frequent backups.
- Keep separate databases for each website.
- Hire a trustworthy IT security specialist – because there’s more to it than these few bullet points!
- Pay for maintenance to keep your site current: Update your theme, plugins, CMS version, etc.
- Don’t overload your site with unnecessary plugins – our developers use a minimal number to aid in maintenance.
- Don’t copy code from Stack Overflow (or similar source) unless you know what you’re doing.
Finally, remember that a good web developer is always worth the cost. They will make sure form fields are safe from SQL injection, strings are sanitized, reCAPTCHAs are used – all that good stuff.
4. HTTPS
What Is HTTPS, and How Do You Implement It?
HTTPS encryption helps securely send data between a browser or app and a website. If you’re still using HTTP instead of HTTPS, three things are happening:
- Many users are being warned that your site is potentially dangerous
- You are more vulnerable to cyberattacks.
- Your site is also being devalued in search engine algorithms.

Migrate to HTTPS using these tips:
- Follow Google’s guidelines for robust SSL/TLS certificates and HSTS compatibility.
- Use server-side 301 HTTP redirects to make sure users and bots are redirected to HTTPS.
- Ensure your SSL/TLS certificate is always current. Automated renewals or expiration notices help!
A common mistake is setting up auto-renew but forgetting to update credit card information. This happens for SSL certificates as well as domain names and hosting, so don’t let it happen to you!
- Avoid mixed content, which is caused when you have some HTTP resources on your website (internal and external) instead of HTTPS.
- Use a crawl tool like Screaming Frog to identify HTTPS issues such as mixed content, HTTP pages in an XML Sitemap and more.
5. No Intrusive Interstitials
What Are Intrusive Interstitials?
Intrusive interstitials are extra pieces of content that block a user’s view of the actual page. Many popups and modal overlays fall in this category. Even when beautifully designed, these interstitials prevent a user from seeing what they clicked to see.
Does Your Site Have Them?
These are common characteristics of intrusive interstitials:
- The content is triggered spontaneously; it is not tied to a user’s actions or intent.
- The content covers most, or all, of the true page. The true page may also be lightened or grayed-out when the interstitial is present.
- The content isn’t responsive for various screen sizes, which means it’s sometimes difficult for a user to close the window.
- The content isn’t necessary to fulfill the user’s intent.
While you may be imagining a ’90s-era popup with flashing lights and a perplexing message, not all intrusive interstitials look that bad.
Even a polite little chat window could be considered an intrusive interstitial, as it’s not necessary to fulfill user intent and likely hinders mobile UX. But sometimes you can let a small thing slide, especially if data tells you it’s working …
Follow the tips below to pass the “no intrusive interstitials” test as well as you possibly can.
How to Follow the “No Intrusive Interstitials” Rule
Here’s how to avoid intrusive content that Google would definitely flag:
- Avoid “abusive experiences.” This includes anything a user could interpret as a trick: disguised buttons, tiny close-out buttons, external links with no external-link icon, and so on.
- Avoid annoying types of notifications. Don’t sign people up for browser notifications, emails or SMS without their fully knowing. If you use animated notifications on your website, make sure they are quiet and discreet.
- Play it safe, not sorry. If you have doubts about some of the content you’re serving, don’t serve it. Or consider disabling certain interstitials for mobile users.
- Stop running intrusive display ads on various display networks. For a few years, Chrome has filtered some intrusive ads from websites. Check the Better Ads Standards for guidelines – but know that only the most terrible ads are currently penalized.
- Check out Google’s further examples of what is or isn’t an intrusive interstitial.
Finally, don’t worry too much. If you’re trying your best to provide a valuable, pleasant user experience, your content will be rewarded by search engines. If you have toinclude specific interstitials for legal or ethical reasons, you’re most likely in the clear. If you have good reasons to keep a minorly intrusive interstitial on a small area of your site, you won’t lose your valuable rankings. (Confession: The Oneupweb site currently has a slide-in chat window …)
Three Page Experience Rules from Oneupweb
These steps will help you stay focused and thrive after the next big algorithm update. We’d like to call them Golden Rules, but the fluid nature of Google’s algorithm means nothing gold can stay.1
1. Follow UX and accessibility trends closely.
Prioritizing fabulous UX will serve you well in multiple areas of the Page Experience signal. For example, fast page speed is good UX – and it heavily influences the Core Web Vitals and Mobile Friendly signals. If you’ve prioritized UX in the past and done usability testing, the “no intrusive interstitials” rule should be a no-brainer.
Accessibility will almost definitely become more important for ranking in search, even if indirectly. For example, when you follow accessibility guidelines, you automatically follow many mobile-friendly UX guidelines.
2. Marry the technical with the creative.
Whenever you expand or refine your website, be both creative and technical to ensure a strong Page Experience score. You can still create fun, beautiful, engaging stuff. Just create all content intelligently.
Your SEOs should be highly technical instead of just fixing on-page content. Your content writers should know about accessible, search-friendly heading structure and make sure it’s implemented properly. Your web designers and developers should work closely to prioritize lightweight design and code.
3. Get support to improve Page Experience.
Even when your whole business cares about the Page Experience signal, it’s a lot to handle. Instead of adding 1,000 tasks to your plate, consider bringing on Oneupweb as an extension of your team.
Our full-service digital agency is prepared for the Page Experience algorithm update. We re-tooled multiple services to prioritize it better, and we developed a one-of-a-kind Page Experience Audit Service.
Contact us here or call (231) 922-9977 to talk about the future of your digital presence.