Oneupweb’s Website Planning Guide
Your business’s website project approaches.
You’re sweating. Uncertain. Dreading the thousands of tasks you’ll soon be somehow juggling.
Then you get lucky enough to land on this page! Our agency experts created a website project plan that works for new websites and redesigns. It also applies to merges and migrations. Use the guide to get your entire team organized and aligned as you start your project.
Check out the summary below, or skip straight to the full guide by completing this form:
Essential Parts of a Website Project Plan
Your plan should include the following stages and steps:
Stage 1: Role Definition
Ready, set, go figure out roles!
Roles to assign include designer, developer, account/project manager and SEO-savvy content manager. How will you all communicate and collaborate? Does everyone have clearly defined responsibilities? Beyond your core team, think about other stakeholders who will need to be involved in the website planning process or review stages. Document all this information where it’s readily accessible.
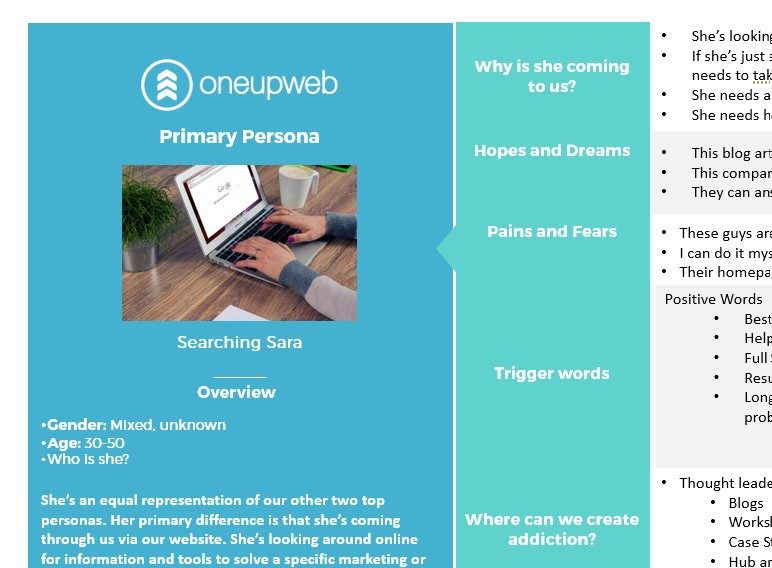
Stage 2: Audience & Goal Definition
Identifying your audience is like finding a compass in the wilderness. It shows you where to go and how to find your people.
While you may already have marketing personas and/or know who you want your target audience to be, recent data may tell a different story. If you have existing website analytics, check that out to find clues about who your audience really is. Market research should also inform this crucial planning step.

Next – goals. Write down several broad, simple goals for your website. Then list the objectives that will help you achieve each goal; objectives should be easily measurable.
Additionally, if you already have a website and are planning a redesign or migration, this is a good time to review traffic data to find out where barriers exist in your visitors’ journeys. The full website planning guide includes tips for doing this right, and for creating formal customer journey maps to keep your team focused.
Stage 3: Competitor Research
Research your competitors’ websites, technologies, social media accounts and more. Dig into their messaging – the voice, tone and subject matter – to find inspiration for your own website content and media plan. What are your differentiators? Should you include a more robust resources section or blog on your new site?
Stage 4: Technology & Resource Selection
Select a CMS with all the right features, such as CRM and ecommerce integration. We also recommend selecting the plugins you’ll need and keeping that list as short as you can. For example, you don’t need a fancy analytics plugin if you already implemented Google Tag Manager tracking scripts in the head and body of the source code.
Other necessary website project management tools, research tools and resources may include:
- SEO research and spider tools
- Google Analytics and/or other website analytics and event tracking platforms
- Design mock-up and collaborative QA programs
- Collaboration and project management software
- Internal process documentation and checklists
- An agency to smooth out the process
Here are two Oneupweb-made checklists to add to your arsenal:
The full website planning guide includes more technology and resource recommendations, including examples of each type of technology.
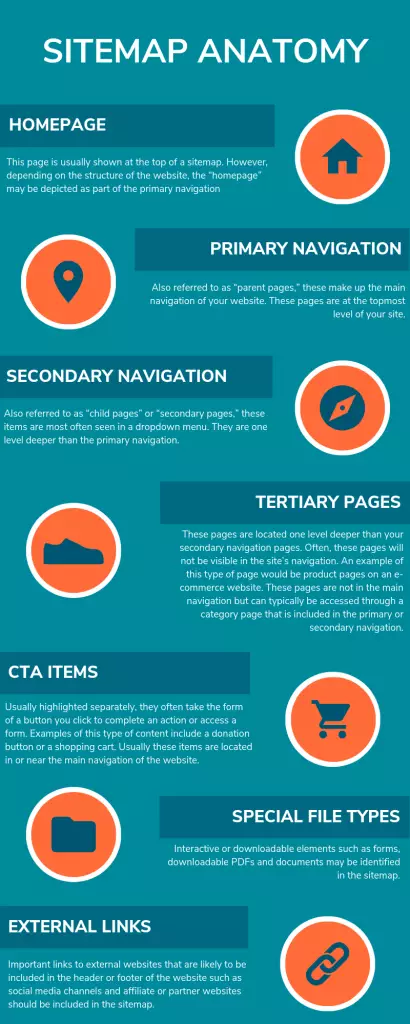
Stage 5: Sitemap Visualization
Making a visual sitemap is the first step to creating a logical website structure and user-friendly navigation menu. It also facilitates helpful discussion among your team members who are visual learners and not into spreadsheets.
At Oneupweb, we look at website performance data and search query data first to inform the sitemapping process. We also color-code to show which pages will exist in the navigation and which will be deeper pages (not in the navigation but in-linked from main pages). For an SEO-friendly structure, go for minimal navigation items – deep links, not flat.

Stage 6: URL Structure Planning
An organized website URL folder structure (or directory structure) makes analytics simple and supports a clear user experience. For example, service URL slugs may follow this format, where /services/ is a constant:
- /services/name-of-service/
- /services/name-of-service/name-of-subservice/
The new website and website redesign project plan has more tips for URL structure, including:
- Post category and tag planning
- Pagination planning
- 301 redirect planning
Stage 7: Content Planning
Content planning for a new website consists of defining voice and tone; planning content workflows; identifying content gaps you need to fix; and doing SEO research, including competitive keyword analyses. It’s also helpful to develop templates for the writing and wireframing process so you don’t forget important elements of the pages and meta data. Oneupweb website experts recommend having your designer and content expert work together to create wireframes and write content simultaneously, ensuring there’s logical information hierarchy and layout consistency.
Stage 8: Design Planning
Design planning starts with getting aligned on visual branding. Many businesses create a brand guide to formalize and document their branding. At minimum, your designer should create stylescapes or mood boards to get internal buy-in on the look and feel of your website.

When you download the website planning guide, you’ll see more details and suggestions that will help you thoroughly answer these questions.
Stage 9: Development Planning
Much like creating a brand guide for design standards, developers must establish coding standards. That’s one of the first steps of development planning. Workflow planning is also key. For example, it’s typically most efficient for developers to have three environments for building your website: local, staging and production.
Other dev-related processes to plan include content migration (from an existing website), manual content implementation, accessibility reviews and QA. But really, there’s a lot more to it! Download the big guide (use the form above!) to fill in the gaps.
Stage 10: Making a Timeline
Every team has a different way of timelining. The most essential part of this stage is getting input from the team members who will actually be doing the work – not just the project manager. It’s also helpful to break down your website project plan into ultra-specific tasks that lead up to milestones, each with a due date. The full guide includes some basic timeline estimates for new website projects, but your timeline will need to be refined according to your team’s bandwidth and experience.
Stage “All the Time”: Staying Collaborative
Finally, make space for collaboration every step of the way. This is more of a mindset than an actual planning task. However, frequent meetings are one way to keep everyone aligned and grooving together.
Should You Use a Website Project Plan Template?
There are plenty of free website planning templates out there with a fill-in-the-blank format. While these can be useful, it’s probably best to document your plan in a format you’re already using for existing work – such as your typical project management system and collaboration software. The planning guide we created is not really a “template.” It’s a unique framework for all the assets and conversations you need to have to successfully build a website. If you haven’t downloaded it yet, hop to it!
Need Help with Your Website?
A reliable web design and development agency will transform your stressful website project into a rewarding process. If you need a capable team to handle certain steps or the whole dang thing, you’re in a good spot. Oneupweb is full-service, easygoing and packed with talent. Reach out here or call (231) 922-9977 to let us know what you may need.